블로그 만들기 시리즈
Hugo를 Github Page(개인 블로그)로 배포하고 이 배포 과정을 Github Action Workflow를 통해 자동화 하는 법에 대해 소개하겠습니다.
사전 준비
git2.8 이상github계정- 배포 준비가 된 Hugo로 만든 website (아직 없다면 여기를 참고하세요)
Github Pages
Github Pages는 두가지 형태로 제공이 되는데요.
- User/Organization Pages (https://<USERNAME|ORGANIZATION>.github.io/)
- Project Pages (https://<USERNAME|ORGANIZATION>.github.io/<PROJECT>/)
위 두가지 방식 중 저희는 대중적으로 많이 활용하는 User Pages로 블로그를 생성해봅시다!
블로그의 주소는 최종적으로 https://<USERNAME>.github.io/ 가 됩니다.
Github Repository 만들기
<USERNAME>.github.io 라는 레포를 만들고 main 브랜치에 hugo 블로그 코드를 올립니다.
이때 hugo -D를 통해 생성한 ./public 파일들을 올리는 것이 아닌 hugo new site myblog를 통해 만든 Hugo site를 올리면 됩니다. config.yaml이 포함되어 있겠죠?
Github Action 만들기
CI/CD 툴로 이전에는 Jenkins를 많이 활용했었지만 Github Action 등장 이후로는 모두가 넘어가고 있는 것 같아요.
그만큼 편리하고 Jenkins보다 친화적이라고 생각합니다. 다음에 한번 Github Action도 자세히 다뤄보도록 할게요~
이번에는 Github Action으로 Hugo 사이트를 자동으로 빌드하고 Github Pages 생성 브랜치로 배포해주는 workflow를 만들어볼거예요.
아래 workflow를 .github/workflows/gh-pages.yml에 추가하면 됩니다!
name: github pages
on:
push:
branches:
- main # Set a branch to deploy
pull_request:
jobs:
deploy:
runs-on: ubuntu-20.04
steps:
- uses: actions/checkout@v2
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
# extended: true
- name: Build
run: hugo --minify
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
if: github.ref == 'refs/heads/main'
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
위 workflow 동작 방식을 설명드리자면 main 브랜치에 push가 발생할 때마다
main 브랜치의 코드를 빌드(hugo --minify)하고 gh-pages 브랜치로 배포합니다.
Github Pages 브랜치 설정
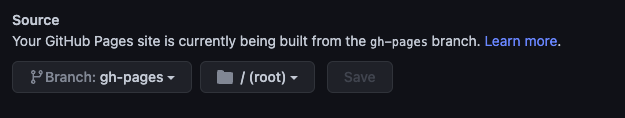
보통은 gh-pages 브랜치가 기본 Github Pages 브랜치로 설정되어 있지만 혹시 안되어 있으신 분은
해당 레포에서 Settings > Pages로 이동하시면 Source 브랜치를 설정할 수 있습니다.
여기 브랜치를 gh-pages로 설정해주시면 됩니다!

Hugo Config BaseUrl 수정
config.yaml 혹은 config.toml에 baseURL 필드를 https://<USERNAME>.github.io로 변경하면 됩니다!
baseURL: "https://<USERNAME>.github.io"
위 설정을 하지 않으면 동작하지 않으니 꼭 해주세요!
그리고 바뀐 config 설정을 다시 main 브랜치에 push를 넣으면 Github Action에서 자동으로 배포하게 됩니다!
 Action 동작 과정은 레포의 Action 탭에서 확인하실 수 있어요!
Action 동작 과정은 레포의 Action 탭에서 확인하실 수 있어요!
마치며
앞으로 다른 분들도 여러 분들의 블로그에 방문할 수 있게 됐습니다!
여러분들도 많은 정보를 공유하고 이번 기회에 기록을 남겨보세요 ㅎㅎ 많은 도움이 된답니다.
다음으로는 지금 제 포스트 하단에 댓글 창이 보이실텐데요. 이 댓글 창을 추가하는 방법과 Google Analytics 연동 방법 그리고 Hugo 블로그를 private 레포에 올렸을 때 public 레포로 배포하는 방법에 대해 소개드려보겠습니다.
또 만나요!