블로그 만들기 시리즈
많은 개발자 분들이 최근에는 자신의 블로그를 개설하는 것이 하나의 포트폴리오가 될 정도로 안하시는 분이 없는 것 같아요!
개발자들은 또 좋은 정보가 있으면 공유하고자 하는 마인드셋이 갖추어진 분들이라 (오픈소스를 통한 쉐어링) 블로그에 많은 팁들을 공유해주시더라고요.
저 또한 많은 분들이 자신의 블로그를 개설해서 자신을 드러내고 많은 정보를 같이 공유하면 좋겠다는 마음에 블로그를 만드는 법을 소개해보려고 합니다!
전체적인 플로으로 Hugo라는 프레임워크를 통해 깃허브 블로그를 어떻게 만드는지에 대해 알려드리려고 하고요. 지금 제 블로그도 Hugo로 만들어 졌는데 어떤 과정으로 만들어 졌는지 하나씩 알려드릴게요~ 이 포스트에는 일단 Hugo로 static site를 만드는 법에 대해 소개합니다.
사전 설치
환경은 macOS를 기준으로 설명드립니다!
일단 Hugo로 블로그를 만들기 위해서는 git과 hugo를 설치해야 합니다.
# 설치
$ brew install git
$ brew install hugo
# 확인
$ git version
git version 2.36.1
$ hugo version
hugo v0.100.2+extended darwin/amd64 BuildDate=unknown
Hugo 사이트 만들기
# 작업 폴더로 이동
$ cd $WORK_DIR
# hugo site 틀 생성
$ hugo new site myblog
Congratulations! Your new Hugo site is created in /YOUR/WORKING/DIR/myblog.
Just a few more steps and you're ready to go:
1. Download a theme into the same-named folder.
Choose a theme from https://themes.gohugo.io/ or
create your own with the "hugo new theme <THEMENAME>" command.
2. Perhaps you want to add some content. You can add single files
with "hugo new <SECTIONNAME>/<FILENAME>.<FORMAT>".
3. Start the built-in live server via "hugo server".
Visit https://gohugo.io/ for quickstart guide and full documentation.
myblog라는 디렉토리가 생겼을텐데요. 구조는 아래와 같습니다.
myblog $ tree -a ./
./
├── archetypes
│ └── default.md
├── config.toml
├── content
├── data
├── layouts
├── public
├── static
└── themes
7 directories, 2 files
Theme 추가
이제 사이트에 적용할 theme을 직접 만들거나 이미 만들어진 템플릿을 쓸 수가 있는데요.
hugo theme 같은 경우에는 많은 사용자들이 만들어논 이쁜 테마가 많아서 이미 만들어진 걸 활용하면 편합니다!
hugo theme site에 가시면 여러 free 테마를 보실 수 있는데
이 튜토리얼에서는 hugo-theme-stack 테마를 적용해보겠습니다!
참고로 블로그에 적용 중인 theme은
PaperMod입니다.
$ pwd
/YOUR/WORKING/DIR/myblog
$ git init
$ git clone https://github.com/CaiJimmy/hugo-theme-stack.git themes/hugo-theme-stack
git submodule add를 활용하시면git clone보다 더 우아하게 테마를 적용하실 수 있습니다. (git repo 내에서 관리도 편하고요)
그리고 config.toml을 열어 theme='hugo-theme-stack'을 추가해줍니다.
baseURL = 'http://example.org/'
languageCode = 'en-us'
title = 'My New Hugo Site'
theme = 'hugo-theme-stack'
첫 포스트 추가
$ hugo new posts/first-post.md
Content "/YOUR/WORKING/DIR/myblog/content/posts/first-post.md" created
위 명령어를 통해 first-post.md라는 파일이 만들어지고 이 파일의 내용을 살펴보면 아래와 같습니다.
hugo에서 post들은 markdown으로 작성하게 됩니다! markdown은 개발자라면 익숙해지시는걸 권장드려요!!!
---
title: "First Post"
date: 2022-06-22T23:03:07+09:00
draft: true
---
여기서 draft는 실제 배포된 환경에서는 노출되지 않는데요. 임시 블로그 포스트 느낌이라고 보면 될 것 같아요.
Hugo server 시작
이제 지금까지 만들어진 내용이 어떻게 보이는지 확인을 해볼 차례입니다!
$ hugo server -D
Start building sites …
hugo v0.100.2+extended darwin/amd64 BuildDate=unknown
| EN
-------------------+-----
Pages | 10
Paginator pages | 0
Non-page files | 0
Static files | 0
Processed images | 5
Aliases | 4
Sitemaps | 1
Cleaned | 0
Built in 78 ms
...
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
hugo server -D를 입력하시면 hugo server가 시작됩니다. http://localhost:1313에 접속하시면 local 환경의 웹서버에서 어떻게 실행 중인지 확인이 가능해요!
 그러면 위와 같이 블로그가 뜨는걸 확인하실 수 있습니다!
그러면 위와 같이 블로그가 뜨는걸 확인하실 수 있습니다!
테마 커스터마이징
테마를 커스터마이징 하려면 config.toml을 수정하시면 되는데요. 저는 toml보단 yaml 형태의 포맷이 더 익숙해서 config.yaml을 수정해서 커스터마이징 해보겠습니다. (Hugo에서는 yaml도 지원합니다)
hugo-theme-stack에서 themes/hugo-theme-stack/exampleSite 디렉토리 예제로 제공해주는 config.yaml을 적용해보도록 할게요! 예제 config.yaml
그리고 추가로 예제 post들이 있어서 그것도 옮겨보겠습니다!
$ cp themes/hugo-theme-stack/exampleSite/config.yaml ./
$ cp themes/hugo-theme-stack/exampleSite/content/ ./
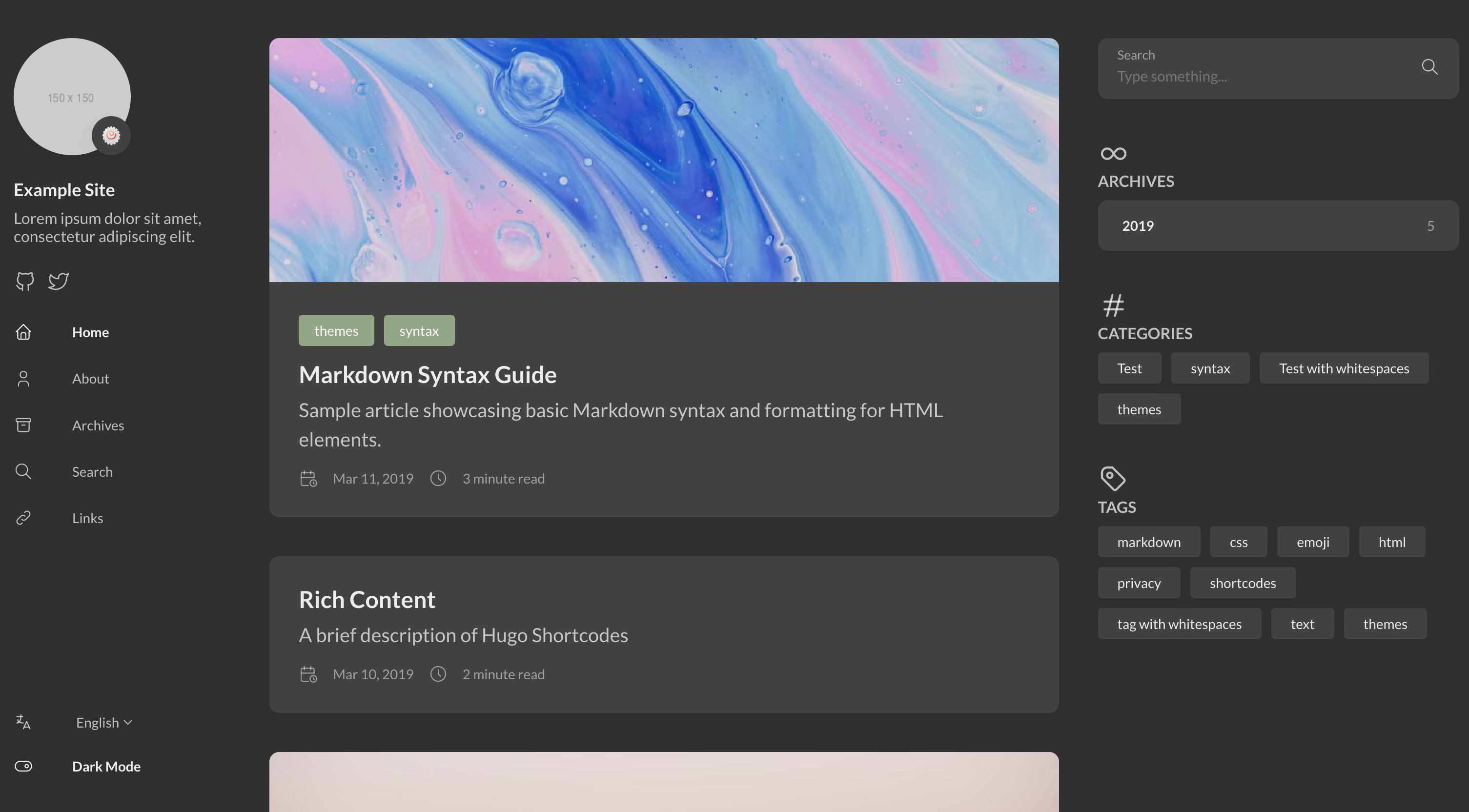
그리고 다시 hugo server -D를 실행하면 아래와 같이 블로그가 완성되는걸 보실 수 있습니다!!

static page 웹사이트 구성
$ hugo -D
위 명령어를 수행하시면 ./public 디렉토리에 static site 코드를 생성해줍니다.
그럼 만들어진 이 코드를 배포해서 hosting 하면 자신의 블로그가 완성됩니다!
마치며
다음 포스트에는 github page를 활용해서 hugo로 만든 static site를 호스팅 하는 법에 대해서 소개해드릴게요.
그 전까지는 원하시는 블로그에 적용할 테마를 살펴보시고 커스터마이징 가능한 기능들을 살펴보시길 바래요!
대부분 커스터마이징 가능한 기능들은 각 테마의 공식 github 레포에 자세히 설명되어 있는 경우가 많습니다 :)
그리고 hugo로 포스트를 작성하는 법에도 익숙해지시면 좋습니다~
다음 포스트에서 뵐게요